
ChatGPTにテストコード(Jest)を渡すだけでAmazon DynamoDBにクエリをするコードを書いてもらえました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
まずは次の動画をご覧ください。
何をしているかと言うと、今世界を大きく揺るがしているChatGPTにテストコード(Jest)を渡して、SDKを使ってAmazon DynamoDBにクエリをするコードを書いてもらった様子です。
この時ChatGPTに渡したテキストです。
Jestを使用した下記のテストコードの実行が成功する関数を記述して。
```js
const DATA_TABLE_NAME = 'dummy-dataTable';
process.env.DATA_TABLE_NAME = DATA_TABLE_NAME;
import { mockClient } from 'aws-sdk-client-mock';
import {
QueryCommand,
} from '@aws-sdk/client-dynamodb';
import {
dynamodbClient,
queryDataItemList,
} from '../../../src/lambda/infrastructures/dynamodb/dynamodb-floor-table';
const dynamodbMock = mockClient(dynamodbClient);
beforeEach(() => {
dynamodbMock.reset();
});
test('queryDataItemList', async (): Promise<void> => {
dynamodbMock.on(QueryCommand).resolves({
Items: [
{
companyId: { S: '01' },
employeeId: { S: '02' },
count: { N: '10' },
},
],
});
const result = await queryDataItemList('01');
const callsOfGet = dynamodbMock.commandCalls(QueryCommand);
expect(callsOfGet.length).toBe(1);
expect(callsOfGet[0].args[0].input.TableName).toEqual(DATA_TABLE_NAME);
expect(callsOfGet[0].args[0].input.ExpressionAttributeValues).toEqual({
':companyId': { S: '01' },
});
expect(callsOfGet[0].args[0].input.KeyConditionExpression).toEqual(
'companyId = :companyId',
);
expect(result).toEqual([
{
companyId: '01',
employeeId: '02',
count: 10,
},
]);
});
```
ChatGPTからの返信がこちらです。
```
import { DynamoDB } from 'aws-sdk';
const dynamodbClient = new DynamoDB.DocumentClient();
export async function queryDataItemList(companyId) {
const params = {
TableName: process.env.DATA_TABLE_NAME,
KeyConditionExpression: 'companyId = :companyId',
ExpressionAttributeValues: {
':companyId': companyId
}
};
try {
const response = await dynamodbClient.query(params).promise();
const items = response.Items.map(item => {
return {
companyId: item.companyId,
employeeId: item.employeeId,
count: item.count
}
});
return items;
} catch (error) {
console.log(error);
throw error;
}
}
```
このように、queryDataItemList関数が実装されます。AWS SDKのDynamoDB DocumentClientを使用して、DynamoDBのテーブルからデータを取得し、必要な形式に変換して返却します。
もし、上記のテストコードが実行された時に、queryDataItemList関数を使用し、必要な結果が返却されることが確認できるでしょう。
エラーキャッチまで付いた実用的なコードを得ることができました。私自身が書くよりも早く、そして丁寧なコードです。
願わくば、AWS SDK for JavaScript v3を使用し、TypeScriptで記述してくれるのがベストだった(なので上記コードは若干の手直しが必要です)のですが、これは質問文の書き方次第でどうにでもなりそうです。
試行錯誤
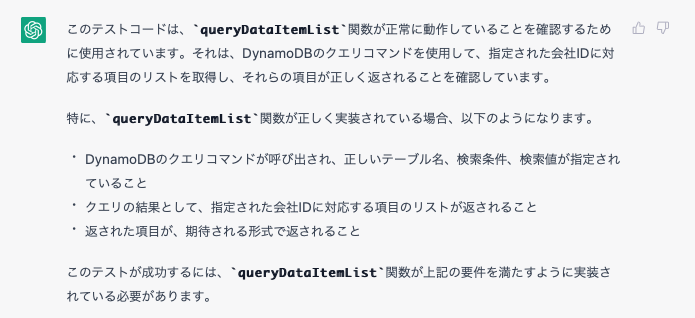
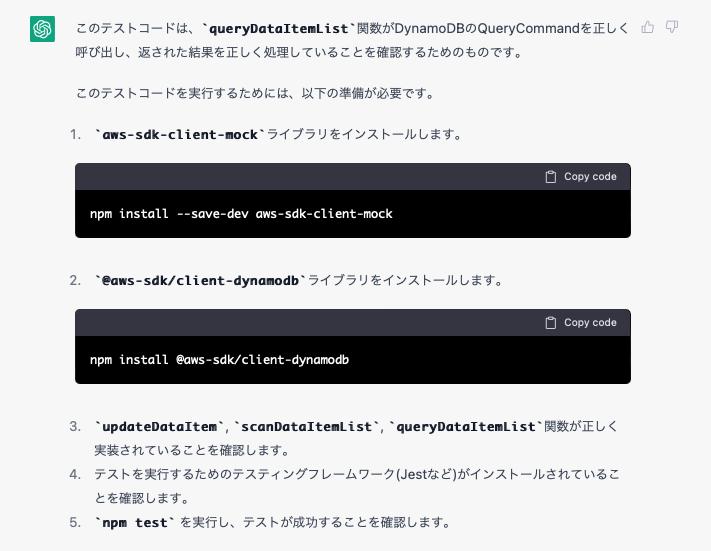
ChatGPTに渡したテキストの冒頭文の試行錯誤が少しありました。Jestを使用した下記のテストコードの実行が成功する関数を教えて。と聞いた場合には関数のコードではなく、テストコードの説明が返ってきました。また試行するたびに異なる答えとなりました。
試行その1

試行その2

試行その3

しかし、上記文章はもし私が「このコードを説明して?」「使い方は?」と聞かれた時に、この内容をそのまま読み上げれば事足りるほどの自然な文章です。
おわりに
ChatGPTにテストコード(Jest)を渡すだけでAmazon DynamoDBにクエリをするコードを書いてもらえました。
今まで翻訳や音声認識サービスなどでAIを日常的に使っているつもりでしたが、ここまでシンギュラリティ(技術的特異点)というものを強く覚えたのは初めてでした。Microsoftが巨額の投資をしたのも頷けます。
参考
以上









